Окна с сообщениями.
Окна с сообщениями.
Используя методы Alert, Confirm и Prompt можно выводить сообщения пользователю. Сообщение, выводимое с помощью метода alert, используется для вывода предупреждений, какой-нибудь информации. Метод confirm используется для сообщений, требующих принятия решения пользователем - в окне находяться две кнопки - "Ok" и "Отмена". При использовании метода prompt диалог кроме самого сообщения содержит поле для ввода текста.
| Метод Alert В виде кнопки : <INPUT TYPE=submit VALUE=" Метод Alert " LANGUAGE="Javascript" onclick="alert('Здесь Ваше сообщение')"> В виде ссылки : <A HREF="URL" onclick="alert('Здесь Ваше сообщение')" LANGUAGE="Javascript">Метод Alert</A> |
| Метод Confirm В виде кнопки : <INPUT TYPE=submit VALUE=" Метод Confirm " LANGUAGE="Javascript" onclick="confirm('Здесь Ваш вопрос')"> В виде ссылки : <A HREF="URL" onclick="confirm('Здесь Ваш вопрос')" LANGUAGE="Javascript">Метод Confirm</A> |
| Метод Prompt В виде кнопки : <INPUT TYPE=submit VALUE=" Метод Prompt " LANGUAGE="Javascript" onclick="prompt('Здесь Ваш запрос')"> В виде ссылки : <A HREF="URL" onclick="prompt('Здесь Ваш запрос')" LANGUAGE="Javascript">Метод Prompt</A> |
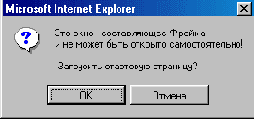
Вот пример практического применения метода confirm. Script определяет открыл ли пользователь страницу во фрейме, если нет - выводит запрос:

При нажатии пользователем кнопки Ok, программа загрузит файл Frame.htm (см. код ниже), если нажмет Отмена - ничего не произойдет, а точнее пользователь не покинет текущую страницу, на которой в нашем случае будет красоваться сообщение ERROR.
| <html> <head> <title>Пример практического применения метода Confirm</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> |
<script language="javascript"><!--
if (self==parent) {
if (confirm('Это окно - составляющее Фрейма \nи не может быть открыто самостоятельно!\n\n Загрузить стартовую страницу?')) location.href="Frame.htm" };
//--></script>
</head>
<body>
<br><br><br><br>
<p align="center">
<font face=verdana size="7" color="red">
<b>ERROR</b>
</font>
</p>
</body>
</html>