Цвет и фон.
Цвет и фон.
Цвет и фон страницы выбираються по желанию дизайнера, но нужно учитывать и тот факт, что от них зависит визуальное восприятие всего сайта. Не стремитесь все затемнить, текст удобно читать, если его хорошо видно.
Итак сначала про цвет. Для его вставки в строку с тегом <BODY> Вашего документа нужно добавить параметр BGCOLOR и указать его значение - название цвета или его шестнадцатиричный вид. Данные два примера заполняют страницу документа красным цветом.
<BODY BGCOLOR="RED"> (использовано название цвета)
<BODY BGCOLOR="#FF0000"> (использован шестнадцатиричный вид цвета)
Тепер о фоновой картинке. Фоном может быть как большой графический файл (учтите - в этом случае страничка будет грузиться дольше) так и его фрагмент, что более разумно. При использовании последнего он будет автоматически размножен Вашим Обозревателем, поэтому подбирайте фрагмент хорошо стыкующимся. Вставить в страницу фоновую картинку можно так:
<BODY BACKGROUND="images.gif">
Параметру BACKGROUND присвоено значение images.gif - это имя графического файла с расширением (поддерживаются *.jpg, *.gif, *.png). Естественно оно может быть другим. Предпологаеться, что графический файл рассположен в одной папке с Вашим документом, иначе нужно указать к нему путь. Разберемся с путями на примере файла images.gif.
| На два уровня вниз. Параметр="Folder_1/Folder_2/images.gif" | |
| На два уровня вверх. Параметр="../../images.gif" |
Подобное указание путей применяется для разных элементов, например, ссылок, рисунков, файлов.
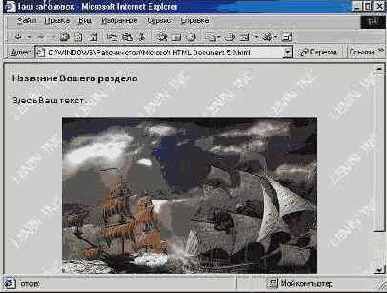
| Чуть ниже привожу Screen Shot документа, где в качестве фоновой картинки я использовал этот фрагмент - |  |

По своему опыту знаю, что использование фонового цвета более рационально с соображений быстрой загрузки сайта, рисунки вообще грузяться дольше, даже самые маленькие.
Тег <BODY> может также иметь параметры отступов в документе (определяются числовым значение).
leftmargin - отступ слева
rightmargin - отступ справа
topmargin - отступ сверху
bottom margin - отступ снизу
<BODY leftmargin="0", topmargin="0", marginwidth="0" marginheight="0">
В данном теге могут присутствовать и другие параметры, например, какие-то функции JavaScript, задание цветов текста и ссылок. О них будет рассказано в других статьях.