Сценарии стороны клиента. Язык JavaScript
Одним из основных недостатков языка HTML является пассивность и статичность документов на этом языке, то есть невозможность алгоритмического построения содержимого документа в соответствии с программой, реализующей алгоритм, или в зависимости от действий пользователя, просматривающего документ. Для преодоления этих недостатков в язык HTML введена поддержка сценариев – программ, загружаемых с сервера вместе с документом HTML и выполняемых навигатором при просмотре этого документа. Существует несколько языков, на которых может быть написан сценарий. Наибольшей популярностью пользуется язык JavaScript компании Netscape, первой реализовавшей поддержку сценариев стороны клиента в своем браузере.
Поскольку программа-сценарий выполняется пользовательским агентом на машине клиента, то данную технологию следует отнести к технологиям стороны клиента.
JavaScript, как и другие языки для встраивания сценариев в HTML-документы, имеет программный интерфейс для доступа навигатору. Навигатор, как правило, имеет панель инструментов, строку ввода адреса, рабочую область и строку состояния. Панель инструментов, как минимум, содержит кнопки "Back", "Forward", "Stop", "Reload" и "Home". Используя язык JavaScript, можно управлять содержимым рабочей области и строки состояния, а также открывать новые окна навигатора, возможно, без панели инструментов и строки ввода адреса. Кроме того, можно вызывать простейшие диалоговые панели с кнопками и полями ввода.
Для доступа к компонентам в языке JavaScript используются объекты. Под объектом понимается некоторая программная абстракция, в которой инкапсулированы свойства (данные) и методы (код) некоторого реального объекта. В языке JavaScript между объектами не устанавливается отношения наследования. Таким образом, JavaScript не является объектно-ориентированным языком.
С понятием объекта связано понятие класса. Каждый объект принадлежит определенному классу. Например, каждый объект "окно" принадлежит классу "окно" (window). Можно сказать, что каждое конкретное окно является переменной типа window или экземпляром класса window. С этой точки зрения, понятие класса близко к понятию типа.
В языке JavaScript имеется возможность создавать собственные новые классы, однако данная возможность используется редко из-за малой гибкости (по сравнению с объектно-ориентированными языками) при создании интерфейса нового класса. Можно определить JavaScript как язык для доступа к некоторой объектной библиотеке.
С точки зрения лексики и синтаксиса, язык JavaScript похож на языки C++ и Java.
Рассмотрим следующие элементы языка JavaScript:
типы;
операции;
операторы;
встроенные функции;
объекты и классы.
Типы языка JavaScript, не соответствующие никаким классам, – числовой и логический, будем условно называть number и bool. Значения типа number – целые и вещественные числа. Значения типа bool соответствуют числовым значениям 0 и 1. Константы языка JavaScript могут быть числовыми и строковыми. Последние имеют тип, соответствующий классу string. Значения остальных типов (bool и других классов) не представляются в виде констант, но могут возвращаться функциями и методами. Следует еще раз отметить, что слов number и bool в JavaScript не существует. Это условное обозначение для указания типов свойств, параметров и возвращаемых значений функций и методов.
В JavaScript имеется ряд операций аналогичных операциям языка C: '+', '–', '*', '/', '%', '<<', '>>', '+=', '–='. Операция '+' для строк перегружена и означает конкатенацию.
Основные операторы JavaScript перечислены в табл. 5.
|
Таблица 5 |
|
|
Операторы языка JavaScript |
|
|
Оператор |
Описание |
|
var name = value |
Объявление переменной name и присвоение ей значения value |
|
if (cond) {...} else {...} |
Оператор условия |
|
while (cond) {...} |
Цикл с предусловием |
|
for (init; cond; modif) {...} |
Цикл с параметром. Перед выполнением цикла осуществляется инициализация init. Перед каждой итерацией цикла проверяется условие cond. После каждой итерации производится модификация параметра цикла modif. |
|
for (prop in obj) {...} |
Цикл свойств объекта obj |
|
break |
Оператор прерывания цикла |
|
continue |
Оператор продолжения цикла |
|
function name(par) {...} |
Определение функции |
Встроенные функции JavaScript перечислены в табл. 6.
|
Таблица 6 |
|
|
Встроенные функции JavaScript |
|
|
Функция |
Описание |
|
string escape(string) |
Перевод строки в escape-последовательность |
|
string unescape(string) |
Перевод escape-последовательности в строку |
|
number parseFloat(string value) |
Перевод строки в вещественное число |
|
number parseInt( string value, [number radix] ) |
Перевод строки в целое число в заданной системе счисления |
|
Bool isNaN(number) |
Проверка на "не число" (Not-a-Number). Не числом является, например, бесконечность, получающаяся при делении на 0. |
|
string eval(string) |
Выполнить строку |
Объекты JavaScript описывают интерфейс доступа к документу в навигаторе и инкапсулируют его свойства и методы.
В табл. 7 приведены свойства и методы основных классов JavaScript.
|
Таблица 7 |
|
|
Классы JavaScript |
|
|
Свойства и методы |
Описание |
|
string: Строка (с информацией о выводе на экран) |
|
|
number length |
Длина строки |
|
string big() |
Большой шрифт |
|
string small() |
Маленький шрифт |
|
string bold() |
Полужирный шрифт |
|
string italics() |
Наклонный шрифт |
|
string strike() |
Перечеркнутый |
|
string fixed() |
Моноширинный шрифт |
|
string sub() |
Нижний индекс |
|
string sup() |
Верхний индекс |
|
string blink() |
Мигающая строка |
|
string toLowerCase() |
Строчные буквы |
|
string toUpperCase() |
Заглавные буквы |
|
string fontsize(number size) |
Установить размер символов |
|
string fontcolor(string color) |
Установить цвет символов |
|
string anchor(string name) |
Превращает строку в "якорь" name |
|
string link(string href) |
Превращает строку в гиперссылку href |
|
string charAt(number i) |
i-й символ строки |
|
number indexOf(string what, [number from]) |
Позиция подстроки what, начиная с позиции from |
|
number lastIndexOf(string what, [number from]) |
Позиция подстроки what при просмотре в обратном порядке, начиная с from |
|
string substring(number begin, number end) |
Подстрока |
|
window: Окно |
|
|
string name |
Название окна |
|
string defaultStatus |
Содержимое строки состояния по умолчанию |
|
string status |
Строка состояния |
|
number length |
Число фреймов в окне |
|
frame[] frames |
Массив фреймов |
|
Продолжение табл. 7 |
|
|
Свойства и методы |
Описание |
|
window self |
Ссылка на себя |
|
window window |
Ссылка на себя |
|
window parent |
Родительское окно |
|
window top |
Ссылка на верхнее окно в иерархии |
|
document document |
Документ |
|
frame frame |
Фрейм |
|
location location |
Местоположение отображаемого содержимого |
|
window open(string URL, string Name, string features) |
Открыть новое окно. Параметр features представляет собой список параметров и значений, перечисленных через запятую. Название параметра и значение разделяются символом "=". Возможны следующие параметры: toolbar, location, directories, status, menubar, scrollbars, resizeable, width, height. Все параметры, кроме width и height принимают логические значения (yes, no, 1 или 0). Параметры width и height принимают целочисленные значения. |
|
close() |
Закрыть окно |
|
timeout setTimeout(string expr, number msec) |
Установить таймаут |
|
clearTimeout(timeout t) |
Удалить таймаут |
|
alert(string message) |
Диалоговая панель с сообщением message и кнопкой Ok |
|
bool confirm(string message) |
Диалоговая панель с сообщением message и кнопками Ok и Cancel |
|
string prompt(string message, string default) |
Диалоговая панель с сообщением и полем ввода |
|
frame: Фрейм |
|
|
string name |
Название |
|
number length |
Число внутренних фреймов |
|
frame[] frames |
Набор фреймов внутри данного |
|
frame self |
Ссылка на себя |
|
frame window |
Ссылка на себя |
|
frame parent |
Ссылка на родительский фрейм |
|
window parent |
Ссылка на родительское окно |
|
timeout setTimeout(string expr, number msec) |
Установить таймаут |
|
clearTimeout (timeout t) |
Удалить таймаут |
|
Продолжение табл. 7 |
|
|
Свойства и методы |
Описание |
|
location: Идентификатор ресурса |
|
|
string hash |
Поле fragment в URI |
|
string host |
Поля host и port в URI |
|
string hostname |
Поле host в URI |
|
string href |
URI |
|
string pathname |
Поле path в URI |
|
number port |
Поле port в URI |
|
string protocol |
Поле protocol в URI |
|
string search |
Параметры в URI для программы CGI |
|
document: Документ (содержимое окна) |
|
|
string title |
Заголовок |
|
string URL |
URI |
|
Date lastModified |
Дата и время последней модификации документа |
|
string fgColor |
Цвет переднего плана |
|
string bgColor |
Цвет фона |
|
string linkColor |
Цвет ссылки |
|
string alinkColor |
Цвет ссылки во время перехода |
|
string vlinkColor |
Цвет посещенной ранее ссылки |
|
anchor anchor |
Якорь |
|
link link |
Ссылка |
|
history history |
Набор ссылок |
|
form form |
Форма |
|
anchor[] anchors |
Массив "якорей" |
|
link[] links |
Массив ссылок |
|
form[] forms |
Массив форм |
|
string referrer |
URI документа, из которого вызван текущий |
|
open([string mime]) |
Начать вывод содержимого документа |
|
close() |
Завершить вывод содержимого документа |
|
write(...) |
Вывести в качестве содержимого документа |
|
writeln(...) |
Вывести в качестве содержимого документа и перевести строку |
|
history: Набор ссылок |
|
|
number length |
Число ссылок в памяти |
|
back() |
Вернуться на предыдущую страницу |
|
forward() |
Загрузить следующую страницу |
|
go(number delta) |
Перейти |
|
go(string location) |
Перейти |
|
static Math: Математические константы и функции |
|
|
number E |
E |
|
Продолжение табл. 7 |
|
|
Свойства и методы |
Описание |
|
number LN2 |
ln(2) |
|
number LN10 |
ln(10) |
|
number LOG2E |
log2(e) |
|
number LOG10E |
log10(e) |
|
number PI |
p |
|
number SQRT1_2 |
1/sqrt(2) |
|
number SQRT2 |
sqrt(2) |
|
number abs(number a) |
Абсолютное значение |
|
number acos(number a) |
Арккосинус |
|
number asin(number a) |
Арксинус |
|
number atan(number a) |
Арктангенс |
|
number ceil(number a) |
Наименьшее целое, не меньшее a |
|
number cos(number a) |
Косинус |
|
number exp(number a) |
Экспонента |
|
number floor(number a) |
Наибольшее целое, не большее a |
|
number log(number a) |
Натуральный логарифм |
|
number max(number a, number b) |
Максимум |
|
number min(number a, number b) |
Минимум |
|
number pow(number a, number b) |
ab |
|
number random() |
Случайное число от 0 до 1 |
|
number sin(number a) |
Синус |
|
number sqrt(number a) |
Квадратный корень |
|
number tan(number a) |
Тангенс |
|
Date: Дата и время |
|
|
Date() |
Инициализация объекта текущей датой и временем |
|
static number UTC(number year, number month, number day [[[, number hrs], number min], number sec]) |
Возвращает число миллисекунд, прошедших от Epoche (01.01.1970 00:00:00 GMT) до даты, указанной в качестве параметра |
|
static number parse(string time) |
Возвращает число миллисекунд, прошедших от 01.01.1970 00:00:00 по местному времени до даты, указанной в качестве параметра |
|
number getDate() |
Число |
|
number getDay() |
День недели |
|
number getHours() |
Часы |
|
number getMinutes() |
Минуты |
|
number getMonth() |
Месяц |
|
number getSeconds() |
Секунды |
|
number getTime() |
Число миллисекунд с Epoche |
|
number getTimeZoneOffset() |
Смещение временной зоны |
|
Окончание табл. 7 |
|
|
Свойства и методы |
Описание |
|
number getYear() |
Год, начиная с 1900 |
|
setDate(number Date) |
Установка даты |
|
setHours(number Hours) |
Установка часов |
|
setMinutes(number Minutes) |
Установка минут |
|
setMonth(number Month) |
Установка месяца |
|
setSeconds(number Seconds) |
Установка секунд |
|
setTime(number Time) |
Установка времени в миллисекундах, прошедших с Epoche |
|
setYear(number Year) |
Установка года |
|
string toGMTString() |
Преобразование к строке с датой и временем по Гринвичу |
|
string toLocaleString() |
Преобразование к строке с местными датой и временем |
|
Array: Массив |
|
|
Array() |
Пустой массив |
|
Array(number size) |
Массив с size элементами |
|
Array(a0, a1, ...) |
Массив с элементами, инициализированными a0, a1, ... |
|
number length |
Число элементов массива |
|
string join() |
Объединение элементов массива в строку |
|
reverse() |
Изменение порядка элементов массива на обратный |
|
sort() |
Сортировка элементов в массиве |
|
Image: Изображение |
|
|
Image() |
Пустое изображение |
|
Image(number w, number h) |
Пустое изображение с заданными размерами |
|
string src |
URI ресурса, содержащего изображение |
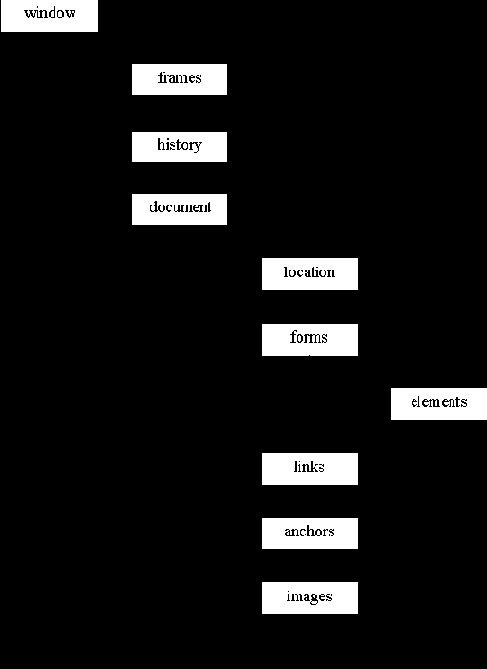
В объектно-ориентированном анализе при проектировании и описании объектных библиотек чаще всего рассматриваются иерархии двух видов: иерархия классов (иерархия "is-a") и иерархия объектов (иерархия "part-of"). В иерархии классов отображаются отношения наследования между классами. Поскольку в JavaScript не существует наследования, то нет и иерархии данного типа. В иерархии объектов отображаются отношения агрегации (то есть отношения целого и части) между классами и объектами. На рис. 1 приведена иерархия объектов JavaScript.
Для доступа к свойствам и методам объекта применяется операция ".":
 |
<объект>.<метод>(<параметры>)
Некоторые свойства и методы класса могут быть статическими. Такие свойства относятся не к конкретному объекту, а к классу в целом. Можно получить доступ к этим свойствам и методам, даже не имея доступа ни к одному из объектов класса. В этом случае операция "." применяется не к объекту, а к классу:
<класс>.<свойство>
<класс>.<метод>(<параметры>)
Класс, в котором все свойства и методы являются статическими, называется статическим. Статические свойства, методы и классы в табл. 7 приведены со словом "static" перед идентификатором.
Методы некоторых классов могут иметь то же имя, что и класс. Такие методы называются конструкторами и используются для создания динамических объектов при помощи операции new, единственным аргументом которой является конструктор с параметрами.
Массивы в языке JavaScript являются объектами некоторого предопределенного класса Array. В отличие от C и C++ массивы в JavaScript являются динамическими, то есть размер массива автоматически увеличивается при присваивании значения не существующему элементу массива. Индексы массива нумеруются с нуля. Для доступа к элементам массива используются квадратные скобки. Так же как и обычные переменные, элементы массива не имеют типа. Тип имеют значения элементов. В различных элементах массива могут храниться значения различных типов.
В языке JavaScript имеется возможность определять собственные функции. Определение функции в JavaScript имеет следующий вид:
function <идентификатор>(<параметры>) { ... }
Идентификатор функции – это имя, по которому функция будет вызываться в сценариях JavaScript. Параметры указываются без типов и разделяются символом ",". Пользовательские функции в JavaScript не могут возвращать значения, в отличие от встроенных функций.
Для размещения сценариев JavaScript внутри документов HTML используется элемент SCRIPT:
<SCRIPT language=l src=s defer></SCRIPT>
Начальный и конечный тэги обязательны. Атрибут language указывает язык, на котором написан сценарий. Для сценариев на языке JavaScript этот атрибут должен принимать значение "JavaScript". В атрибуте src указывается URI файла со сценарием. Атрибут defer указывается, если сценарий не осуществляет вывод на экран при помощи методов write и writeln объекта document для ускорения формирования содержимого страницы.