Общий интерфейс шлюзов CGI
Серверы Web обеспечивают просмотр пользователем документов и переход с одного документа на другой. Часто такого взаимодействия пользователя с сервером Web бывает недостаточно. Во многих случаях пользователь должен получать для просмотра не статические документы, хранящиеся на сервере Web, а динамические, содержимое которых изменяется в соответствии с работающей на сервере Web программой. Для реализации подобной возможности необходимо выполнение, по крайней мере, двух условий. Во-первых, сервер Web должен уметь инициировать запуск на выполнение программ в соответствии с запросом пользователя. Во-вторых, необходима возможность передачи данных от пользователя удаленной программе, а также результатов работы программы – пользовательскому агенту. Для выполнения этих условий необходим программный интерфейс между сервером Web и запускаемым приложением. При создании Web был разработан такой интерфейс, получивший название общего интерфейса шлюзов (Common Gateway Interface, CGI).
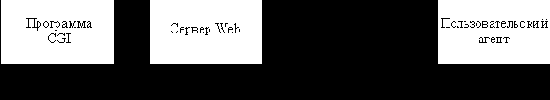
Технология CGI относится к технологиям стороны сервера. Это означает, что программа CGI запускается на сервере Web и работает в его локальной операционной системе. Взаимодействие пользовательского агента с удаленной программой осуществляется по следующей общей схеме (рис. 2):
1. Пользовательский агент соединяется с сервером Web, на котором расположена программа, и передает ему запрос, содержащий идентификатор программы и данные для обработки. Идентификатор передается в стартовой строке запроса. Место расположения данных для обработки в запросе зависит от метода, применяемого к запрашиваемой программе.
2. Сервер Web получает запрос пользователя, запускает программу, идентификатор которой содержится в стартовой строке полученного запроса, передает ей по интерфейсу CGI данные для обработки и обеспечивает возможность
 |
получения результатов работы программы CGI.
3. Программа обрабатывает полученные от сервера Web данные, формирует документ, содержимое которого является результатом обработки полученных данных, и отправляет сформированный документ серверу Web.
4. Сервер Web формирует сообщение ответа HTTP с результатом работы программы в качестве объекта, и передает его пользовательскому агенту.
Данные для обработки могут быть содержимым формы, заполненной пользователем. Форма – это часть документа HTML, содержащая органы управления, информация о состоянии которых может быть передана пользователем серверу Web. Для размещения формы внутри документа HTML используется элемент FORM:
<FORM action=uri method=m enctype=mime>...</FORM>
Обязательны как начальный, так и конечный тэги. Атрибут action задает идентификатор программы, которой будут отправлены данные формы для обработки. Чаще всего это программа CGI, однако, можно указать идентификатор обычного пассивного документа. В последнем случае обработки формы не произойдет, но будет осуществлен переход к новому документу.
Атрибут method задает метод, применяемый к ресурсу. Может принимать значения GET и POST. Атрибут enctype задает способ кодирования содержимого формы (значений в строках ввода, состояний переключателей). Если данные из формы будут переданы серверу Web в теле сообщения запроса, то способ кодирования означает тип содержимого и передается в заголовке объекта Content-Type. По умолчанию применяется единственный возможный для метода GET способ кодирования application/x-www-form-urlencoded. Для метода POST применим также способ text/plain.
Внутри формы, помимо других элементов, могут находиться элементы органов управления. Элементы органов управления могут располагаться и вне элементов FORM. В этом случае данные из органов управления для обработки передаются отображаемому в настоящий момент документу.
Отправка формы может осуществляться при нажатии кнопки класса submit, при нажатии клавиши ENTER в строке ввода, при нажатии мышью внутри органа управления класса image. При отправке формы клиент производит следующие действия:
1. Кодирование содержимого элементов. У каждого органа управления (элемента) формы имеются атрибуты name и value, обозначающие соответственно имя элемента и значение. Имя задается в документе HTML. Значение зависит от типа элемента. Например, для строки ввода – это введенная строка, для включенного одиночного переключателя – on, для группы переключателей – имя включенного. Кодирование заключается в замене некоторых недопустимых символов последовательностями допустимых. Пробелы в значениях кодируются символом '+'. Символы с кодом больше или равным 127, а также некоторые символы с кодом меньше 127, например, '+', '%' и '&', кодируются тройкой символов '%hh', где hh – две шестнадцатеричные цифры кода символа. Код символа зависит от кодировки, в которой создан содержащий форму документ. Таким образом, для каждого элемента получается строка вида name=value, где name – имя элемента органа управления, value – строка с закодированным значением элемента органа управления.
2. Кодирование содержимого формы в соответствии с атрибутом enctype элемента FORM. В случае способа кодирования application/x-www-form-urlencoded полученные строки для каждого элемента соединяются друг с другом символом '&':
name1=value1&name2=value2&...&nameN=valueN
В случае способа кодирования text/plain строки разделяются символами перевода строки и возврата каретки:
name1=value1
name2=value2
...
nameN=valueN
3. Формирование HTTP-сообщения запроса. В случае метода GET кодированное содержимое формы присоединяется к идентификатору запрашиваемого ресурса (программы CGI) в начальной строке запроса при помощи символа '?':
URI?name1=value1&name2=value2&...&nameN=valueN
В случае метода POST кодированное содержимое формы помещается в тело сообщения. В сообщение запроса включается заголовок Content-Type, в котором содержится способ кодирования содержимого, и заголовок Content-Length, указывающий на длину кодированного содержимого.
4. Отправка сообщения серверу.
При получении сообщения запроса от клиента сервер выполняет следующие действия:
1. По идентификатору определяет, что запрашиваемый ресурс является программой.
2. Выделяет блок памяти для переменных окружения создаваемого процесса. В выделенный блок копируются переменные окружения процесса сервера Web.
3. Создает переменные окружения с информацией о протоколе HTTP, сервере Web и интерфейсе CGI и добавляет в выделенный блок переменных окружения. В табл. 9 приведены основные переменные окружения CGI.
4. Запрашиваемый метод из полученного сообщения присоединяется в виде значения к переменной окружения REQUEST_METHOD, после чего созданная переменная добавляется в выделенный блок переменных окружения.
5. Часть заголовков из полученного сообщения запроса преобразуется в соответствующие переменные окружения и добавляется в созданный блок переменных окружения.