Ordert
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Порядок наложения. "Слойки"

| visibility | |||
| position | |||
| z-index | |||
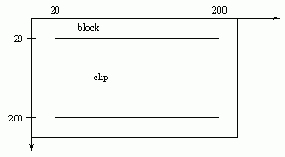
| clip | |||
| увеличивает свое числовое значение в направлении "от пользователя в глубину экрана" | |||
| увеличивает свое числовое значение из глубины экрана по направлению к пользователю | |||
| принимает те значения, которые назначил автор страницы | |||
| не существует | |||
| существует | |||
| нет такого атрибута | |||
| div {clip:rect(20,20,200,100);} | |||
| div {clip:rect(20,200,100,20);} | |||
| div {clip:rect(20,20;200,20;200,100;20,100);} |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 10.

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999