Status
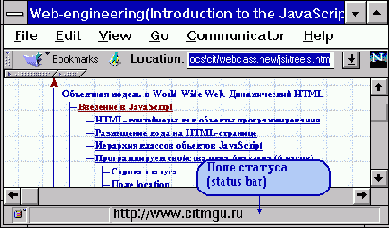
Поле статуса(строка статуса, status bar)
Поле статуса - это первое, что начали использовать авторы HTML-страниц из арсенала JavaScript. Калькуляторы, игры, математические вычисления, и т.п. упражнения выглядели слишком искусственно. На их фоне бегущая строка в поле статуса была настоящей изюминкой, которая могла действительно привлечь внимание пользователей к Web-узлу. Постепенно ее популярность сошла на нет. Бегущие строки стали редкостью, но программирование поля статуса встречается на многих Web-узлах.

Полем статуса(status bar) называют среднее поле нижней части окна браузера сразу под областью отображения HTML-страницы. В поле статуса отображается информация о состоянии работы браузера(загрузка документа, загрузка графики, завершение загрузки, запуск апплета и т.п.). Программа на JavaScript имеет возможность работать с этим поле как с изменяемым свойством окна. При этом фактически с этим полем связаны два разных свойства:
Разница между ними заключается в том, что браузер на самом деле имеет несколько состояний, которые связаны с некоторыми событиями. Состояние браузера отражается сообщением в поле статуса. По большому счету, существует только два состояния: нет никаких событий (defaultStatus) и происходят какие-то события(status).
Программируем status
Свойство status связано с отображением сообщений о событиях, отличных от простой загрузки страницы. Например, когда мышь проходит над гипертекстовой ссылкой, то URL, указанный в атрибуте href, отображается в поле статуса. При попадании мыши на поле свободное от ссылок в поле статуса восстанавливается сообщение умолчания(Document:Done). Эта техника реализована на данной странице при переходе на описание свойств status и defaultStatus:
<a href=#status onMouseover="window.status='Jump to status description';return true;" onMouseout="window.status='Status bar programming';return true;">window.status</a>
В документации по JavaScript указано, что обработчик событий Mouseover и Mouseout должен возвращать значение true. Это нужно для того, чтобы браузер не выполнял действий по умолчанию. Проверка показывает, что Navigator 4.0 прекрасно обходится и без возврата значения true.
Другой пример программирования поля статуса - динамическое обновление значения этого поля. Например, отображение текущей даты и времени:
Если нажать на кнопку "Запустить Часы", то в поле статус будет отображаться текущее время. Если нажать на кнопку "Остановить Часы", то в поле статуса снова восстановится сообщение умолчания. Если начать двигать мышь в поле браузера по областям, в которых нет гипертекстовых ссылок, то время будет все время перекрываться сообщением умолчания, т.е. будет вместо свойства status отображаться свойство defaultStatus в поле статуса. Статус отображается только в момент запуска потока, который подготовлен к выполнению функцией setTimeout().

начало страницы

Программируем defaultStatus
Свойство defaultStatus определяет текст, отображаемый в поле статуса, когда никаких событий не происходит. В нашем документе мы определили его в момент загрузки документа:
<body onLoad="window.defaultStatus='Status bar programming';">
Это сообщение появляется в момент, когда загружены все компоненты страницы (текст, графика, апплеты и т.п.). Оно восстанавливается в строке статуса после возврата из любого события, которое может произойти в момент просмотра документа. Любопытно, что движение мыши по свободному от гипертекстовых ссылок полю страницы приводит к постоянному отображению defaultStatus.