Objects
Иерархия классов
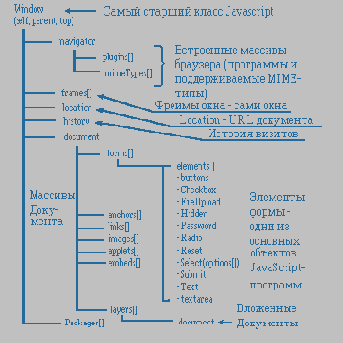
Объектно ориентированный язык программирования предполагает наличие иерархии классов объектов. В JavaScript такая иерархия начинается с класса объектов window, т.е. каждый объект приписан к тому или иному окну. Для обращения к любому объекту или его свойству указывают полное или частичное имя этого объекта или свойства объекта, начиная с имени объекта старшего в иерархии, в который данный объект входит:
window.document.location
window.document.images[0].src

Вообще говоря, JavaScript не является классическим объектным языком. В нем нет наследования и полиморфизма. Программист может определить свой собственный класс объектов через оператор function, но чаще пользуется стандартными объектами, их конструкторами и вообще не использует деструкторов классов. Это объясняется тем, что область действия JavaScript- программы не распространяется обычно за пределы текущего окна.
В ряде случаев у разных объектов JavaScript определены свойства с одинаковыми именами. В этом случае нужно четко указывать, свойство какого объекта программист хочет использовать. Например, window и document имеют свойство location. Только для window это объект класса location, а для document - строковый литерал, который принимает в качестве значения URL загруженного документа.
Следует также учитывать, что для многих объектов существуют стандартные методы преобразования значений свойств объектов в обычные переменные. Например, для всех объектов по умолчанию определен метод преобразования в строку символов: toString(). В примере с location, если обратиться к window.location в строковом контексте, то будет выполнено преобразование умолчания и программист этого не заметит:
<script>
document.write(window.location);
document.write("<br>");
document.write(document.location);
</script>
Результат исполнения
document.write(window.location);
document.write("
");
document.write(document.location);
Однако разница все-таки есть и довольно существенная. В том же примере получим длины строковых констант:
<script>
w=toString(window.location);
d=toString(document.location);
h=window.location.href;
document.write(w.length);
document.write(d.length);
document.write(h.length);
</script>
Результат исполнения
w=toString(window.location);
d=toString(document.location);
h=window.location.href;
document.write("window.location - ",w.length,"
");
document.write("document.location - ",d.length,"
");
document.write("window.location.href - ",h.length);
Как видим, при обращении к свойству объекта типа URL, а location как раз объект данного типа, длина строки символов после преобразования будет другой.