Image
Программируем графику
Наиболее зрелищные и интересные эффекты при программировании на JavaScript получаются при работе с графикой.При этом в арсенале программиста не так уж и много инструментов: встроенные в документ картинки, возможность генерации объекта IMAGE, а также комбинирование картинок с гипертекстовыми ссылками и таблицами. Тем не менее, обилие различных эффектов, которые достигаются этими нехитрыми средствами, впечатляет.
Программирование графики в JavaScript опирается на объект IMAGE, который характеризуется следующими свойствами, методами и событиями:
|
| нет
|
Не смотря на такое обилие свойств, их абсолютное большинство можно только читать, но не изменять. Отсутствие методов красноречиво об этом свидетельствует. Но два свойства можно изменять: src и lowsrc. Этого оказывается достаточно для множества эффектов с картинками.
Все объекты класса IMAGE можно разделить на встроенные и порожденные программистом. Встроенные объекты - это картинки контейнеров IMG. Если эти картинки поименовать, к ним можно обращаться по имени:
<a href="javascript:void(0);"
onClick="window.alert('Image name:'+document.mamonts.name)">
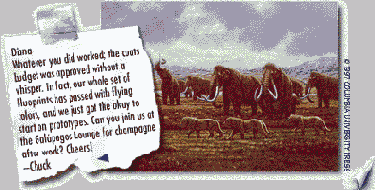
<img name=mamonts src=../images/jsi/i1.gif border=0>
</a>
 |
Картинка активна. Если на нее нажать, то получите имя контейнера IMG.Обращение document.mamonts.name позволяет распечатать в окне предупреждения это имя. При этом само имя указано как name=mamonts в контейнере IMG.
К встроенному графическому объекту можно обратиться и по индексу:
document.images[13].name;
В данном случае 14-ая картинка документа - это картинка мамонтов, которую вы видели выше. Если нажать на гипертекстовую ссылку, то откроется окно предупреждения, в котором будет отображено имя контейнера IMG.
src и lowsrc
Свойства src и lowsrc определяют URL изображения, которое монтируется внутрь документа. При этом lowsrc определяет временное изображение, обычно маленькое, которое отображается пока загружается основное изображение, чей URL указывается в атрибуте src контейнера IMG. Свойство src принимает значение атрибута src контейнера IMG. Программист может изменять значения и src и lowsrc. Рассмотрим пример с src:
document.i2.src="../images/jsi/i2.gif";
|  |


u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="
