Padding
Набивка(padding)

Текст внутри блока начинается не от самой границы блока. Между границей и содержанием блока есть свободное пространство. Оно носит название внутреннего отступа текстового блока или padding. Совместно с внешним отступом(margin) текстового блока padding образует общее поле отступа от границы охватывающего блок элемента разметки.
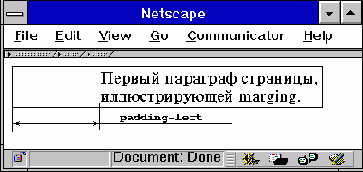
Графически padding можно проиллюстрировать на примере левого внутреннего отступа текста в параграфе:

Для этого примера при описании параграфа использовался стиль:
p {padding-left:100px;
text-align:left;border-width:1px;}
Для того, чтобы браузер правильно отображал стили, не следует размещать описание стиля на нескольких строчках, как это сделано в примере. Для IE это не имеет значения, а NN может "споткнуться".
У блока текста существует четыре стороны. Соответственно padding может быть:
padding-left:
левый внутренний отступ, который определяет расстояние от левого края блока до его содержания.
padding-right:
правый внутренний отступ, который определяет расстояние от правого края блока до его содержания.
padding-top:
верхний внутренний отступ, который определяет расстояние от верхнего края блока до его содержания.
padding-bottom:
нижний внутренний отступ, который определяет расстояние от нижнего края блока до его содержания.
padding:
определяет единый размер внутреннего отступа блока. Этот параметр задается в случае одинакового размера поля отступа от всех сторон блока.
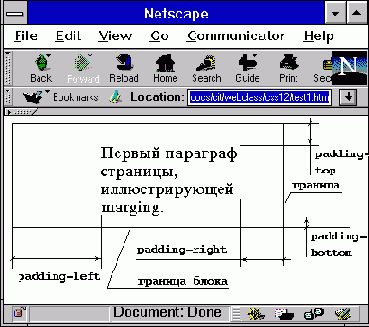
Проиллюстрируем применение padding примером:
p {padding-left:100px;padding-right:50px;
padding-top:20px;padding-bottom:10px;text-align:left;
border-width:1px;}

При установке padding следует всегда помнить, что этот параметр задает размер отступа от границы блока до границы внешнего отступа(margin) содержания блока. По этой причине общий размер поля может оказаться больше, чем задано в параметре padding.
далее...