Border
Граница(border)

У каждого блочного элемента разметки есть граница. От границы отсчитываются отступы (margin и padding). Вдоль границы "плавающего" блока происходит его обтекание текстом.
Для описания границ блоков применяются следующие атрибуты:
border-top-width:
ширина верхней границы блока.
border-bottom-width:
ширина нижней границы блока.
border-left-width:
ширина левой границы блока.
border-right-width:
ширина правой границы блока.
border-width:
ширина границы блока. Задается в том случае, если ширина границы блока одинаковая по всему периметру блока
border-color:
цвет границы блока. Согласно спецификации CSS1 может быть задан для каждой из границ блока. Например, border-right-color:red. Может задаваться как мнемоникой (red, blue, navy и т.п.), так и в нотации RGB (border-color:#003366). Указание цвета для каждой из границ поддерживается не всеми браузерами.
border-style:
тип линии границы блока. Может принимать значения: none, dotted, dashed, solid, double, groove, ridge, inset, outset. Согласно спецификации CSS1 может быть задан для каждой из границ блока. Например, border-right-style:dotted. Указание типа линии границы поддерживается не всеми браузерами.
Для описания границы нет необходимости указывать в стиле все атрибуты. Существует сокращенная запись атрибутов. Например, для описания верхней линии границы можно применить запись типа:
p {border-top:1px dotted red;}
атрибут: ширина_линии тип_линии цвет_линии
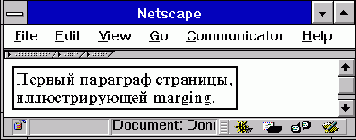
Если необходимо ограничить блок текста границей, то это может выглядеть примерно так:

В этом примере мы использовали следующее описание стиля отображения границы:
p {text-align:left;border-width:2px;
border-color:darkred;border-style:solid;}
if(window.navigator.appName=="Microsoft Internet Explorer") { document.write("
"); } else { document.write("
"); }
Применение границы для обозначения блока не самый элегантный способ оформления документа. Во всяком случае применяют ее нечасто.
Указывая границу в IE, нужно обязательно указывать ее тип, в противном случае она не будет отображаться.
далее...