Cookie
Виртуальный сеанс

Механизм Cookie был введен в употребление компанией Netscape в качестве компенсации отсутствия реального сеанса работы между браузером и сервером в рамках протокола HTTP.
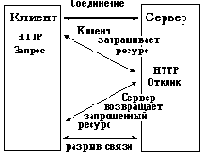
Согласно модели взаимодействия "клиент-сервер", которая выбрана для этого протокола, клиент и сервер устанавливают соединение только на момент обслуживания одного запроса клиента.

Представим теперь ситуацию, в которой при обращении к информационным ресурсам сервера требуется аутентификация пользователя. В локальной системе достаточно один раз ввести идентификатор и пароль, чтобы получить разрешение на работу. Интерфейс пользователя, который постоянно связан с системой доступа, обеспечивает сеанс, в рамках которого действует аутентификация. При работе в Web сервер после ответа на запрос "забывает" о клиенте. Это означает, что аутентификацию нужно проходить каждый раз, когда обращаешься к ресурсу. Первоначально выход из положения был найден в виде невидимых полей HTML-форм. Введенная при первом обращении информация передавалась клиентом и сервером друг другу при каждом обращении. Но этот подход неудобен тем, что постоянно нужно вызывать скрипт, который будет обрабатывать поля форм.
Решение было найдено в виде механизма Cookie. Суть его проста: при обращении к серверу браузер в отклике в заголовке HTTP-сообщения получает Cookie. Этот "волшебный ключик" сохраняется браузером и при следующем обращении к серверу передается в заголовке HTTP-запроса. К каждому ключику можно приписать URL, для которого он действует, время жизни, в течение которого он действителен, имя домена, для которого ключик действителен и атрибут типа соединения (защищенное или нет), по которому ключик передается.
В контексте элементов разметки заголовка Cookies нас интересуют с точки зрения их использования в элементе META. Cookie выдается сервером, следовательно он(ключик) появляется в отклике сервера, что означает возможность использования операторов установки Cookie в META-таге. Синтаксис Cookie при этом будет выглядеть следующим образом:
<meta http-equiv="Set-Cookie" content="ss=start; expires=Sat, 09-May-96 11:00:00 GMT; path=/; domain=www.kiae.su">
В принципе, для работы с Cookie даже не обязательно пользоваться услугами http-сервера. В языке управления сценариями просмотра гипертекстовых страниц JavaScript существует возможность управления Cookie из программ, встроенных в HTML-документ. Рассмотрим простой пример:
<title>Centre</title>
<meta http-equiv="Set-Cookie" content="id=2349">
<meta http-equiv="Set-Cookie" content="id1=2351">
<meta http-equiv="Set-Cookie" content="id2=2353">
</HEAD>
<BODY>
test
</BODY>
</HTML>
В данном случае выставляется три ключика в заголовке документа(id, id1 и id2). При нажатии на кнопку можно посмотреть на эти значения если Вы разрешили своему браузеру принемать cookie. Манипулирование ключиками в JavaScript (Учебник "Введение в JavaScript") позволяет преодолеть их "вырезание" proxy-серверами. META позволяет выставить начальные значения ключиков. При этом, можно воспользоваться механизмом Server Site Includes(SSI) и вставлять META через него.
При использовании Cookie необходимо не только передать ключик клиенту, но и получить его обратно. Proxy-сервер может контролировать оба направления. Поэтому при возврате приходится передавать значение ключика, кроме стандарного способа (через заголовок HTTP-запроса), еще и нестандарным. Например, через значения HTML-форм.
далее...