Внешние гиперссылки
Однако гиперссылки можно устанавливать не только на файлы, содержа-щиеся в своем каталоге на сервере, но и на любые другие Интернет-ресурсы. В этом случае в качестве значения атрибута HREF= необходимо указать полный URL-appec ресурса, как показано ниже. Рассмотрим такой пример. Допустим, мы хотим сделать страничку, с которой можно легко попадать на излюбленные поисковые системы
1
. Естественно, для этого необходимо указывать полные URL-адреса этих сайтов, например, вот так:
Поисковая машина
<А HREF="http://www.altavista.com">"Altavista" </А>
Теперь предположим, что мы хотим оставить пользователю возможность велнуться после посещения поисковой машины на нашу страничку. Но как это сделать? Ведь на поисковых машинах, скорее всего, гиперссылок на нее нет.
Один из выходов состоит в том, чтобы не загружать сайт поисковой машины в том же окне броузера, в которое была загружена наша веб-страница, а открыть ее в новом окне. Для этого нужно в теге
<А>
установить атрибут TARGET= со значением "_blank", следующим образом:
Поисковая машина
<А HREF="http://www.altavista.corn" TARGET="_blank">"Altavista"</A><BR>
Давайте теперь вспомним, как задавать на страничке цвета и элементы форматирования текста, и посмотрим, что может получиться в целом.
<html>
<head>
<title>Поисковая машина</title>
</head>
<body BGCOLOR="#FPAEAE" TEXT="#480000" LINK="#C10000"
VLINK="#C10000" ALINK="#C10000">
<H1><DIV ALIGN="center">Поисковая машина</DIV></H1>
<br>
Если вы ищете в Интернете какую-либо информацию, вам помогут
следующие сайты:
<br><br>
Поисковая машина <A HREF="http://www.altavista.corn"
TARGET="_blank">"Altavista"</A><br>
Каталог ресурсов <A HREF="http://www.yahoo.corn"
TARGET="_blank">"Yahoo! "</A><br>
Поисковая машина <A HREF="http://www.yandex.ru"
TARGET="_blank">"Яndex"</A><br>
Поисковая машина <A HREF="http://www.aport.ru"
TARGET="_blank">"Anopт"</a>
</BODY>
</HTML>
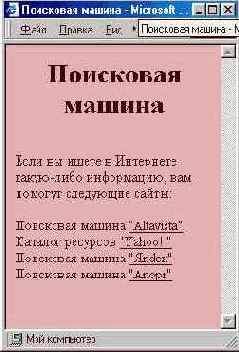
Результат показан на рис. 2.8. Как видите, ничто не указывает на тот факт, что сайты поисковых систем будут загружаться в новое окно; пользователь увидит это только после щечка на гиперссылке.

Рис. 2.8. Применение гиперссылок для связей с удаленными серверами
Помимо значения "_blank", атрибут TARGET= может принимать еще значения "_self", "_top" и "_parent"; его значением может также быть имя любого окна. Однако все это мы рассмотрим позднее, Пока же запомните только, что значение "_blank" вызывает загрузку странички в новое окно броузера, а значение "_self" — в то же окно, в котором был сделан щелчок на гиперссылке. Собственно говоря, значение "_self определено по умолчанию.
И еще одно: не следует слишком злоупотреблять значением TARGET="_blank", поскольку при множестве открытых окон броузера читатель в них может легко запутаться и у него останется негативное ощущение. А вообще, гиперссылки всегда очень помогают в навигации в Интернете. Их никогда не бывает слишком много.