Усложненный пример
Теперь давайте несколько усложним задачу. Пусть мы хотим проделать все это несколько раз подряд, чтобы пользователь мог по желанию вычислить несколько разных значений факториала. Для этого нам лучше оформить как функцию все, что мы написали до этого. Назовем эту функцию callit() и поместим в заголовок документа:
function callitO { var q; q=prompt ("Введите целое число от 0 до 170", "5") ;
q=parselnt(q) ; if (isNaN(q)) alert ("Должно быть введено ЧИСЛО в пределах от 0 до 170");
else if ((q<0)|| (q>l70)) alert ("Чиг-ло должно быть в пределах от 0 до 170");
else document .write<q+"! = "+fct(q)+"<BR>");
}
Поскольку, в отличие от предыдущей, эта функция не принимает никаких аргументов, в скобках после ее имени ничего нет, но сами скобки все равно необходимо поставить. Так как результата эта функция тоже не воз вращает, то мы прекрасно обходимся в ней без оператора return.
Теперь мы можем вызывать ее из “тела” документа сколько угодно раз, написав просто callit(). Например, можно организовать цикл для 10-кратного ее вызова:
for (var j=1; j<11; j++) callit();
Можно также организовать бесконечный цикл:
while (true) callit();
Для этого мы использовали оператор условной организации цикла while. Он проверяет условие, которое записано в скобках, и, если оно верно, выполняется действие (или блок действий), указанное после этого оператора.
Так повторяется до тех пор, пока условие не станет неверным. Здесь мы в качестве условия поставили ключевое слово true, которое всегда будет воз вращать значение “истина”. Поэтому цикл получится бесконечным.
Однако хорошо бы сначала спросить мнение пользователя, желает ли он повторения цикла, а то мы так и не позволим ему уйти со своей страницы. Для этого можно воспользоваться методом confirm. Он очень похож на метод alert, однако здесь пользователь имеет возможность нажать одну из двух кнопок (ОК или Отмена). Если нажата кнопка ОК, возвращается значение “истина” (true), если нажата кнопка Отмена, возвращается значение “ложь” (false).
while (confirm ("Повторить?")) callit();
Это уже лучше, но теперь при загрузке страницы пользователь сразу увидит запрос, повторить ли ему что-то, чего он еще не делал. Перед тем как задавать подобные вопросы, неплохо бы хоть один раз наше вычисление произвести. Чтобы цикл выполнялся до проверки условия, можно организовать его по-другому, используя ключевое слово do:
do callit(); while (confirm ("Повторить?"));
Теперь после вычисления каждого факториала пользователь будет иметь возможность выбора: повторить расчет или завершить. При нажатии кнопки Отмена выполняется выход из цикла. После этого можно продолжить загрузку документа (для иллюстрации мы просто подводим горизонталь ную черту под результатами вычислений).
Вот как будет вьглядеть текст этой веб-страницы целиком.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Вычисление факториала</ТITLЕ>
<SCRIPT> function fct(a) { if ((a=0)| | (a=l)) return 1;
else { var i=l ; for (a; a>l; a--) i*=a; return i; } }
function callit() { var q; q=prompt ("Введите целое число от 0 до 170", "5") ; q=parselnt(q) ; if (isNaN(q)) alert("Должно быть введено ЧИСЛО в пределах от 0 до 170");
else if ( (q<0) | | (q>170) ) alert("Число должно быть в пределах от 0 до 170");
else document.write(q+"! = "+fct(q)+"<BR>");
} </SCRIPT>
</HEAD>
<BODY>
<SCRIPT> do callit() ;
while (confirm ("Повторить?")) ;
document.write("<HR WIDTH=100 ALIGN”'left'>");
</SCRIPT>
</BODY>
</HTML>
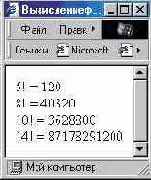
Действие этого кода показано на рис. 6.5. Как видите, результат каждого вычисления помещается в окно броузера. Если сейчас нажать кнопку Отмена, под результатами будет проведена горизонтальная черта.

Рис. 6.5. Расчет факториалов и запрос к пользователю
Конечно, появление лишних диалоговых окон в некоторых случаях может отпугнуть пользователя, особенно если у него на полную громкость вклю чены звуковые колонки (вывод окон alert и confirm обычно сопровождается стандартными звуками Windows). Поэтому лучше бы воздерживаться от их применения. Вместо этого можно использовать динамическое измене ния содержимого страницы.