Списки
В принципе, на этом рассмотрение классической HTML-формы можно бы и завершить, но дело в том, что кроме текстовых полей форма может содержать еще некоторые элементы, которые мы пока не рассмотрели. Поэтому давайте для примера дополним нашу форму еще несколькими вопросами о пользователе — пусть он укажет свой возраст, пол и интересы.
Выбор возрастной категории можно организовать в виде раскрывающегося списка. Для создания такого списка используется тег
<SELECT>
. Между ним и его закрывающим тегом
</SELECT>
можно поместить несколько пунктов будущего списка. Каждый из них должен начинаться с тега
<OPTION>
. В данном случае мы можем написать так:
<SELECT NAME="Age" SIZE="1">
<OPTION VALUE="10">менее 20
<OPTION VALUE="20">20–30
<OPTION VALUE="30">30–40
<OPTION VALUE="40">40–50
<OPTION VALUE="50">50–60
<OPTION VALUE="60">6onee 60 </SELECT>

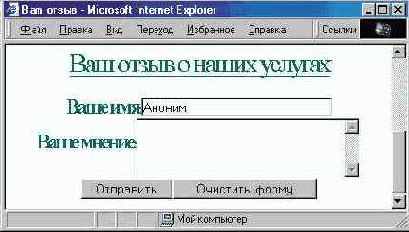
Рис. 7.1. Простейшая форма HTML
При этом на экране будет отображен раскрывающийся список, из которого пользователь может выбрать любой из пунктов. Значение атрибута VALUE= выбранного пункта будет передано на сервер при отправке данных формы.
Вы, вероятно, обратили внимание еще на один атрибут тега
<SELECT>
— атрибут SIZE=. Здесь его значение равно 1 (кстати, это значение определено по умолчанию, так что можно было этот атрибут и не указывать). Если указать значение, большее 1, то в окне броузера вместо раскрывающегося списка отобразится так называемый прокручиваемый список. На рис. 7.2 приведен пример прокручиваемого списка при атрибуте SIZE="3". Как видно, в данном случае в списке одновременно отображаются три строки (число одновременно отображаемых строк прокручиваемого списка и определяется с помощью атрибута S1ZE=). Если же надо дать пользователю возможность выбора сразу нескольких пунктов из списка, то в теге
<SELECT>
надо установить атрибут MULTIPLE=.

Рис. 7.2. Прокручиваемый список