Совмещение изображений
С помощью программы Adobe Photoshop можно делать и более интересные манипуляции. Рассмотрим такой пример. Допустим, у нас имеется фотография, изображенная на рис. 3.17. В то же помещение мы желаем поместить яблоко с фотографии на рис. 3.17, то есть сделать простейший монтаж.

Рис. 3.17. Первая исходная фотография для монтажа

Рис. 3.18. Вторая исходная фотография для монтажа
Сначала с помощью инструмента Волшебная палочка

Рис. 3.18. Обтравка изображения по контуру
Итак, выберем из меню Правка (Edit) пункт Трансформ (Transform) и далее дадим команду Перевернуть по горизонтали (Flip Horizontal). В результате получится то, что изображено на рис (ниже). Конечно, делать зеркальные изображения людей, строго говоря, не совсем корректно, поскольку доказано, что зеркальное изображение воспринимается совсем не так, как обычное. Однако для данного случая его можно считать приемлемым. Плохое освещение скрадывает отличия зеркального образа, но для композиции он хорошо подходит из-за наклона вправо.

Рис. 3.19. Двухслойное изображение в программе Photoshop
— А дело в том, что здесь мы подошли к одному из самых замечательных свойств программы Adobe Photoshop — умению работать со слоями. Любое изображение может состоять из нескольких слоев, которые можно произвольно располагать один над другим. Если в изображении присутствуют несколько слоев, то все манипуляции происходят только с тем слоем, который выделен на служебной палитре Слои (Layers). В нашем случае в момент вставки изображения из буфера обмена для него автоматически был создан новый слой. Таким образом, сейчас в нашем рисунке два слоя (рис. 3.21). Тот слой, который выделен, считается текущим. Поэтому все, что мы делаем, сейчас относится только к нему. Кстати, обратите внимание на то, что один из слоев на рис. 3.21 называется Фон (Background). Такой слой обязательно присутствует в каждом многослойном рисунке, и при этом он является самым нижним.

Рис. 3.20. Эффект зеркального отражения одного из слоев

Рис. 3.21. Список слоев в программе Photoshop

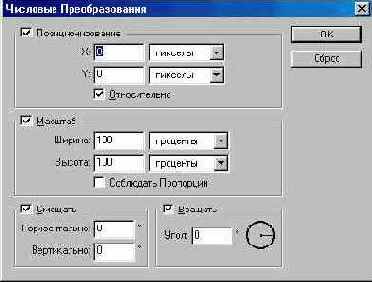
Рис. 3.22. Числовые преобразования в программе Photoshop
Итак, попробуем разместить наше вставленное изображение. Для того чтобы его уменьшить, дайте команду Правка > Трансформ > Число (Edit > Transform > Numeric). Она открывает диалоговое окно (рис. 3.22), в котором можно задать параметры преобразования текущего слоя. В нашем случае следует оставить включенным только флажок Масштаб (Scale). Установите также флажок Соблюдать пропорции (Constrain Proportions) и задайте ширину объекта 70% (при этом высота также автоматически изменится). Затем возьмите инструмент Двигатель (Move Tool) и с его помощью передвиньте изображение девушки, как показано на рис. 3.23.
Получается не совсем то, что надо. Яблоко находится как бы дальше от нас, чем остальное, однако ее изображение перекрывает их! Что делать? Можно, конечно, выделить из фона изображение, скопировать его на новый слой и поместить этот слой впереди всех остальных. Кстати, для упражнения можете проделать такую работу. Но мы для простоты просто поместим изображение девушки чуть левее, чтобы оно не перекрывало другие близкие к наблюдателю объекты.
Однако при этом это изображение будет находиться чуть ближе к наблюдателю, стало быть, его надо снова увеличить. Чтобы не терять качество, лучше не увеличивать уменьшенное изображение, а вернуться на несколько шагов назад и уменьшить его в меньшей степени. Чтобы вернуть назад откройте

Рис. 3.23. Перемещение слоя

Рис. 3.24. Изменение масштаба
всех выполненных операций. Выделив любую из них, можно вернуться к тому состоянию, в которой она выполнялась.
Вернувшись к моменту уменьшения изображения, снова дадим команду Правка > Трансформ > Число (Edit > Transform > Numeric) и зададим масштаб изображения, равным 85% (рис. 3.24). Теперь передвинем изображение яблока (рис. 3.25). Что ж, теперь общая картина стала гораздо естественнее. Но все же той тени, которую мы “взяли с собой”.
Чтобы было легче выделить “старую” тень, щелкните на значке глаза слева от слоя Фон. При этом фон исчезнет с экрана. Увеличьте изображение девушки с помощью комбинации CTRL++. Теперь нужно выбрать подходящий инструмент для выделения. Если вы хорошо и гибко умеете водить мышью, можете выбрать инструмент Лассо (Lasso), но, на наш взгляд, здесь удобнее воспользоваться инструментом многоугольного выделения (Poligonal Lasso Tool). Этот инструмент альтернативен инструменту Лассо (Lasso). Его выбирают, как и все альтернативные инструменты, наведя указатель мыши на текущий инструмент, нажав кнопку и дождавшись открытия меню альтернативных инструментов.
Щелкая по вершинам многоугольника, выделите “старую” тень и удалите ее командой Правка > Очистить (Edit > Clear). Теперь опять щелкните слева от слоя Фон в служебной палитре Слои (Layers), чтобы вернуть на экран фоновое изображение (рис. 3.25).

Рис. 3.25. Перемещение слоя за рамки кадра

Рис. 3.26. Удаление “лишней” тени из слоя
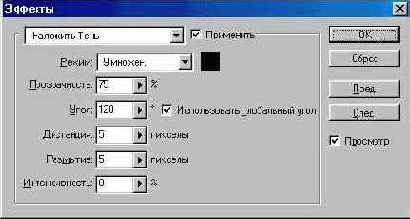
Теперь осталось собственно наложить тень. Из меню Слой (Layer) выберите пункт Эффекты (Effects) и далее команду Наложить тень (Drop Shadow). Откроется диалоговое окно настройки эффектов (рис. 3.27). Обратите внимание на то, что если отмечен флажком пункт Применить (Apply), то, настраивая эффект, можно непосредственно наблюдать результат его действия на изображение.

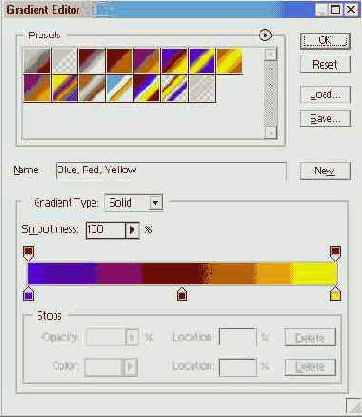
Градиентная заливка

Рис. 3.27. Окно настройки эффектов применительно к слою изображения
В соответствии с освещенностью на фоновой фотографии выберите режим Мягкий свет (Soft Light). При этом следует немного уменьшить заданную прозрачность, например до 67%. Опытным путем подберите угол отбра сывания тени (Angle) — в нашем случае — 146%, а также “дистанцию” (Distance) (удаленность от основного изображения, в нашем случае — 13 пикселов) и глубину размытия (здесь — 11 пикселов). На рис. 3.28 пока зано, что должно получиться в результате.
Наконец, обрежем правый и нижний края изображения, чтобы создать подобие художественной композиции.
Эта операция называется кадриро ванием. Взяв инструмент для прямоугольного выделения, выделим нуж ную часть изображения и дадим команду Изображение > Обрезание (Image > Crop). Окончательный результат показан на рис. 3.29). Теперь оста лось только сохранить свою работу. Чтобы сохранить расположение слоев и их эффекты, необходимо использовать формат PSD. Но для представления в Интернете он не подходит, поэтому рекомендуется сохранить свою работу дважды. Первый раз она сохраняется в формате PSD — этот файл можно использовать впоследствии для внесения в него новых изменений. Рис. 3.28. Наложение тени на слой если потребуется. Перед вторым изображения

Рис. 3.28. Законченная композиция после кадрирования
сохранением (в формате JPEG) необходимо “спрессовать” все слои в один, так как раздельно хранить информацию о слоях можно только в формате PSD. “Сплющивание” изображения выполняют командой Слой > Склеить все слои (Layer > Flatten Image). После этого его можно сохранить в любом формате, в том числе и в формате JPEG.