Подготовка графических кнопок
Для примера модифицируем страницу со ссылками на поисковые машины, которую мы создали в главе 2. Сначала проведем некоторую подготовительную работу, а именно: нарисуем графические кнопки для гиперссылок, а также фоновый рисунок для всей страницы. Затем определим стиль для элемента
<BODY>: BODY { text-align: center; background: url("Zmages/back7.jpg") ; }
Поскольку все содержимое нашей страницы будет размещено по ее центру, мы определили стилевое свойство text-align: center прямо для основного эле мента страницы < BODY>. Теперь, чтобы заголовок и пояснительный текс'1 не “терялись” на достаточно пестром фоне, определим для них “бордюры ” и фоновый цвет:
H1 { border-color: #0063CE;
border-style: groover- border-width: thick;
padding: 5px; background-color: #ACEDFF; width: 16em;
} SPAN { border-color: #FF63CE; border-style: ridge;
border-width: medium; padding: 5px; background-color: #FCEDFF; width: 60%; font-size: 20px;
}
Имеется в виду, что мы заключим пояснительный текст в тег
<SPAN>
. Tenepь напишем основной текст страницы:
<BODY>
<Н1>ПОИСКОВЫЕ МАШИНЫ</Н1>
<SPAN>Если вы ищете в Интернате какую-либо информацию, вам помогут следующие сайты:</SPAN>
<BR><BR>
<А HREF="http://www.altavista.corn" TARGET="_blank"> <IMG SRC="Images/altavista.Jpg" WIDTH="192" HEIGHT="40" BORDER="0" ALT="Altavista"></A><BR>
<A HREF="http://www. yahoo, corn" TARGET="_blank"> <IMG SRC="Images/yahoo.jpg" WIDTH="147" HEIGHT="40" BORDER="0" ALT="Yahoo!"></A><BR>
<A HREF="http://www.aport.ru" TARGET="_blank"> <IMG SRC="Images/aport.jpg" WIDTH="135" HEIGHT="40" BORDER="0" ALT="AnopT"></A><BR>
<A HREF="http://www.yandex.ru" TARGET="_blank"> <IMG SRC="Images/yandex.jpg" WIDTH="129" HEIGHT="40" BORDER="0" ALT="Яndex"></A>
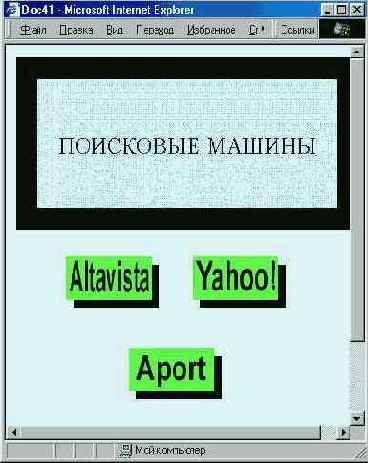
видите, пока что ничего нового. Результат показан на рис. 7.13. Согласясь, что это выглядит немного лучше, чем предыдущий вариант. Однако теперь нужно сделать то, ради чего мы все это начали — подсветить кнопки гиперссылок при наведении на них мыши.

Рис. 7.13. Страница графически оформленных гиперссылок
во-первых, придется сделать еще четыре рисунка — по одному для каж-дой подсвеченной кнопки. Ведь на самом деле, чтобы кнопка изменила свой цвет, нужно просто-напросто подставить на то же место рисунок с кнопкой другого цвета. Так что для начала придется открыть графичес-кий редактор и изменить вид кнопок.